➢ 属性名:font-size
➢ 取值:数字 + px
➢ 注意点:
• 谷歌浏览器默认文字大小是16px
• 单位需要设置,否则无效\n\n字体和文本样式
字体粗细\n\n➢ 属性名:font-weight
➢ 取值:
• 关键字:
\n\n• 纯数字:100~900的整百数:
\n\n➢ 注意点:
• 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
• 实际开发中以:正常、加粗两种取值使用最多。\n\n字体样式(是否倾斜)
➢ 属性名:font-style
➢ 取值:
• 正常(默认值):normal
• 倾斜:italic
\n\n1.4 常见字体系列
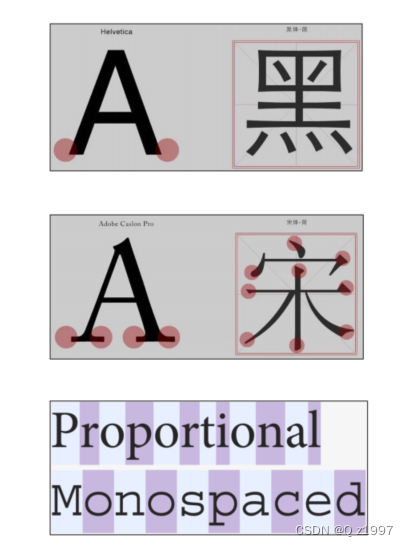
➢ 无衬线字体(sans-serif)\n1. 特点:文字笔画粗细均匀,并且首尾无装饰1. 场景:网页中大多采用无衬线字体1. 常见该系列字体:黑体、Arial
➢ 衬线字体(serif)1. 特点:文字笔画粗细不均,并且首尾有笔锋装饰1. 场景:报刊书籍中应用广泛1. 常见该系列字体:宋体、Times New Roman
➢ 等宽字体(monospace)1. 特点:每个字母或文字的宽度相等1. 场景:一般用于程序代码编写,有利于代码的阅读和编写1. 常见该系列字体:Consolas、fira code\n\n\n字体系列 font-family\n\n➢ 属性名:font-family
➢ 常见取值:具体字体1,具体字体2,具体字体3,具体字体4,…,字体系列
• 具体字体:“Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等……
• 字体系列:sans-serif、serif、monospace等……
➢ 渲染规则:\n1. 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体1. 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
➢ 注意点:1. 如果字体名称中存在多个单词,推荐使用引号包裹1. 最后一项字体系列不需要引号包裹1. 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示\n样式的层叠问题
➢ 问题:
• 给同一个标签设置了相同的样式,此时浏览器会如何渲染呢?
➢ 结果:
• 如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效
➢ TIP: • CSS (Cascading style sheets) 层叠样式表
• 所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖\n\n字体font相关属性的连写
➢ 属性名:font (复合属性) ➢ 取值:
• font : style weight size family;
➢ 省略要求:
• 只能省略前两个,如果省略了相当于设置了默认值
➢ 注意点:如果需要同时设置单独和连写形式
• 要么把单独的样式写在连写的下面
• 要么把单独的样式写在连写的里面\n\n文本缩进
➢ 属性名:text-indent
➢ 取值:
• 数字+px
• 数字+em(推荐:1em = 当前标签的font-size的大小)\n\n文本水平对齐方式
➢ 属性名:text-align
➢ 取值:

➢ 注意点:
• 如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置\n\n水平居中方法总结 text-align : center\n\n➢ text-align : center 能让哪些元素水平居中?\n1. 文本1. span标签、a标签1. input标签、img标签
➢ 注意点:1. 如果需要让以上元素水平居中, text-align : center 需要给以上元素的 父元素 设置\n文本修饰
➢ 属性名:text-decoration
➢ 取值:

➢ 注意点:
• 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
\n\n行高
➢ 作用:控制一行的上下行间距
➢ 属性名:line-height
➢ 取值:
• 数字+px
• 倍数(当前标签font-size的倍数)
➢ 应用:\n1. 让单行文本垂直居中可以设置 line-height : 文字父元素高度1. 网页精准布局时,会设置 line-height : 1 可以取消上下间距
➢ 行高与font连写的注意点:
• 如果同时设置了行高和font连写,注意覆盖问题
• font : style weight size/line-height family ;\n
\n\n颜色常见取值
➢ 属性名:
• 如:文字颜色:color
• 如:背景颜色:background-color
➢ 属性值:
\n\n➢ 取值类型①:关键词
➢ 常见颜色取值:
• red:红色
• green:绿色
• blue:蓝色
• yellow:黄色
• orange:橘色
• skyblue:天蓝色
• pink:粉色
• …….\n\n➢ 取值类型②:rgb表示法
➢ 每项取值范围:0~255
➢ 常见颜色取值:
• rgb ( 255 , 0 , 0 ) :红色
• rgb ( 0 , 255 , 0 ) :绿色
• rgb ( 0 , 0 , 255 ) :蓝色
• rgb ( 0 , 0 , 0 ) :黑色
• rgb ( 255 , 255 , 255 ) :白色
• ……\n\n➢ 取值类型③:rgba表示法
• 其实,比rgb表示法多个一个a,a表示透明度
➢ a的取值范围:0~1
• 1:完全不透明
• 0:完全透明
➢ 省略写法:
• rgba ( 0 , 0 , 0 , 0.5 ) 可以省略写成 rgba ( 0 , 0 , 0 , .5 )\n\n➢ 取值类型④:十六进制表示法
➢ 取值范围:
• 两个数字为一组,每个数字的取值范围:0~9 , a , b , c , d , e , f
➢ 省略写法:
• 如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字
• 正确写法:#ffaabb 改写成 #fab
➢ 常见取值:
• #fff :白色
• #000 :黑色
➢ 注意点\n1. 类似于:#ffaabc 不能改写成 #fabc1. 实际开发中会直接使用测量工具直接得到颜色,不需要前端自己设计颜色,直接复制粘贴即可。 -->

关于博主
an actually real engineer
通信工程专业毕业,7年开发经验
技术栈:
精通c/c++
精通golang
熟悉常见的脚本,js,lua,python,php
熟悉电路基础,嵌入式,单片机
耕耘领域:
服务端开发
嵌入式开发
>gin接口代码CURD生成工具
sql ddl to struct and markdown,将sql表自动化生成代码内对应的结构体和markdown表格格式,节省宝贵的时间。
qt .ui文件转css文件
duilib xml 自动生成绑定控件代码
协议调试器
基于lua虚拟机的的协议调试器软件 支持的协议有:
串口
tcp客户端/服务端
udp 组播/udp节点
tcp websocket 客户端/服务端
软件界面

使用例子: 通过脚本来获得接收到的数据并写入文件和展示在界面上
下载地址和源码
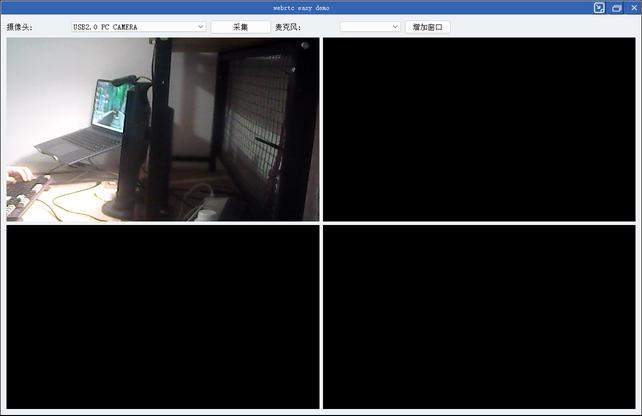
webrtc easy demo
webrtc c++ native 库 demo 实现功能:
基于QT
webrtc摄像头/桌面捕获功能
opengl渲染/多播放窗格管理
janus meeting room

下载地址和源码
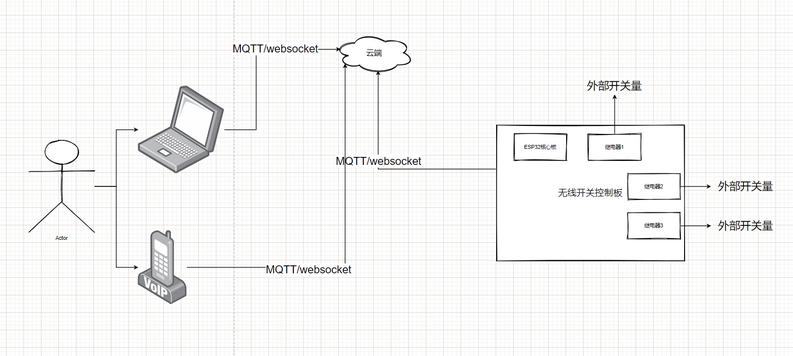
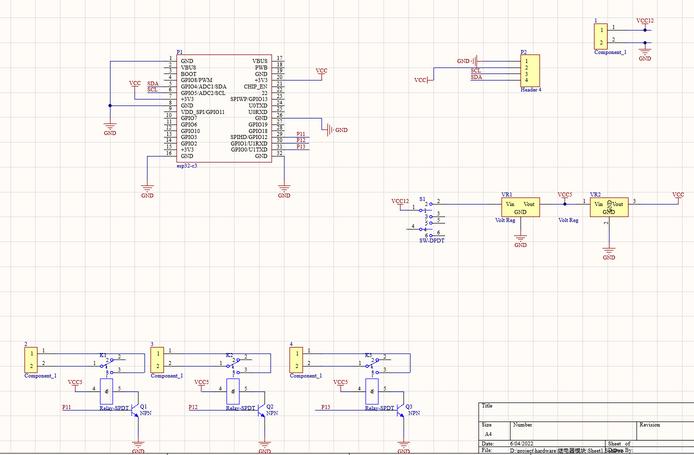
wifi,蓝牙 - 无线开关

实现功能:
通过wifi/蓝牙实现远程开关电器或者其他电子设备
电路原理图:

实物图:

深度学习验证工具
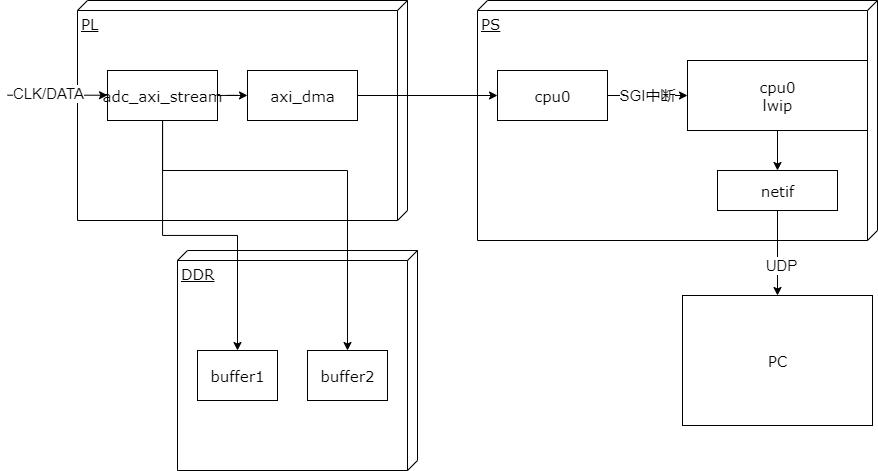
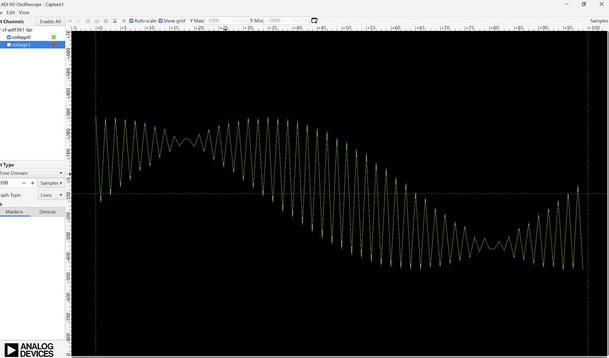
虚拟示波器
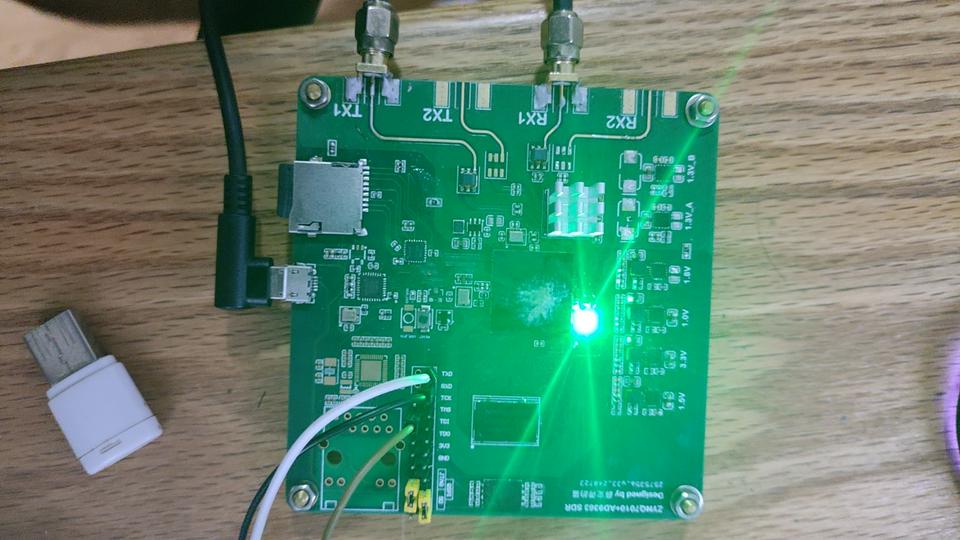
硬件实物图:

实现原理

基本性能
采集频率: 取决于外部adc模块和ebaz4205矿板的以太网接口速率,最高可以达到100M/8 约为12.5MPS
上位机实现功能: 采集,显示波形,存储wave文件。
参数可运行时配置
上位机:

显示缓冲区大小可调
刷新率可调节
触发显示刷新可调节
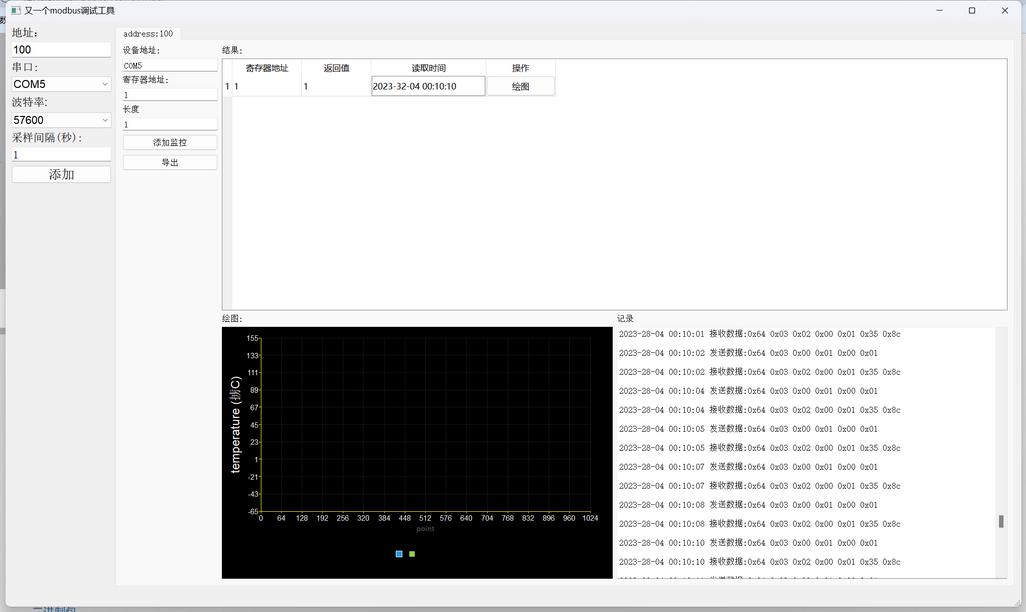
又一个modbus调试工具

最近混迹物联网企业,发现目前缺少一个简易可用的modbus调试工具,本软件旨在为开发者提供一个简单modbus测试工具。 主打一个代码简单易修改。 特点:
1. 基于QT5
2. 基于libmodbus
3. 三方库完全跨平台,linux/windows。
开源plutosdr 板卡

1. 完全开源
2. 提高固件定制服务
3. 硬件售价450 手焊产量有线
测试数据
内部DDS回环测试

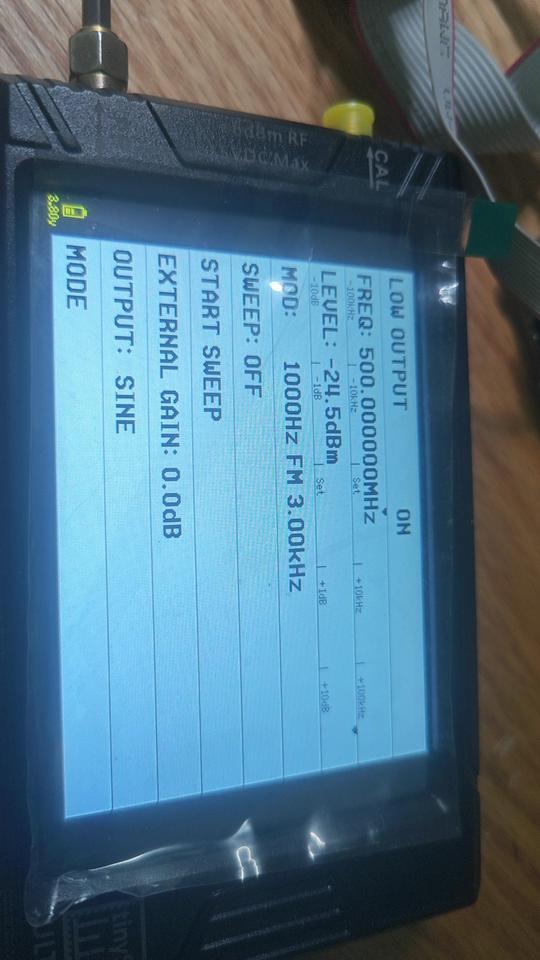
接收测试

外部发送500MHZ FM波形

matlab测试

2TRX版本

大部分plutosdr应用场景都是讲plutosdr板卡作为射频收发器来使用。 实际上plutosdr板卡本身运行linux 操作系统。是具有一定脱机运算的能力。 对于一些微型频谱检测,简单射频信号收发等应用完全可以将应用层直接实现在板卡上 相较于通过网卡或者USB口传输具有更稳定,带宽更高等优点。 本开源板卡由于了SD卡启动,较原版pluto支持了自定义启动应用的功能。 提供了应用层开发SDK(编译器,buildroot文件系统)。 通过usb连接电脑,经过RNDIS驱动可以近似为通过网卡连接 (支持固件的开发定制)。
二次开发例子
``` all: arm-linux-gnueabihf-gcc -mfloat-abi=hard --sysroot=/root/v0.32_2trx/buildroot/output/staging -std=gnu99 -g -o pluto_stream ad9361-iiostream.c -lpthread -liio -lm -Wall -Wextra -lrt clean: rm pluto_stream
版面分析即分析出图片内的具体文件元素,如文档标题,文档内容,文档页码等,本工具基于cnstd模型